用了半个多月小米手环,感觉不错。睡眠探测和运动统计比我预想中的精确,一次充电用一个月没问题。虽然没有GPS定位或者心率记录功能,不过以这个价位也不能要求太多。
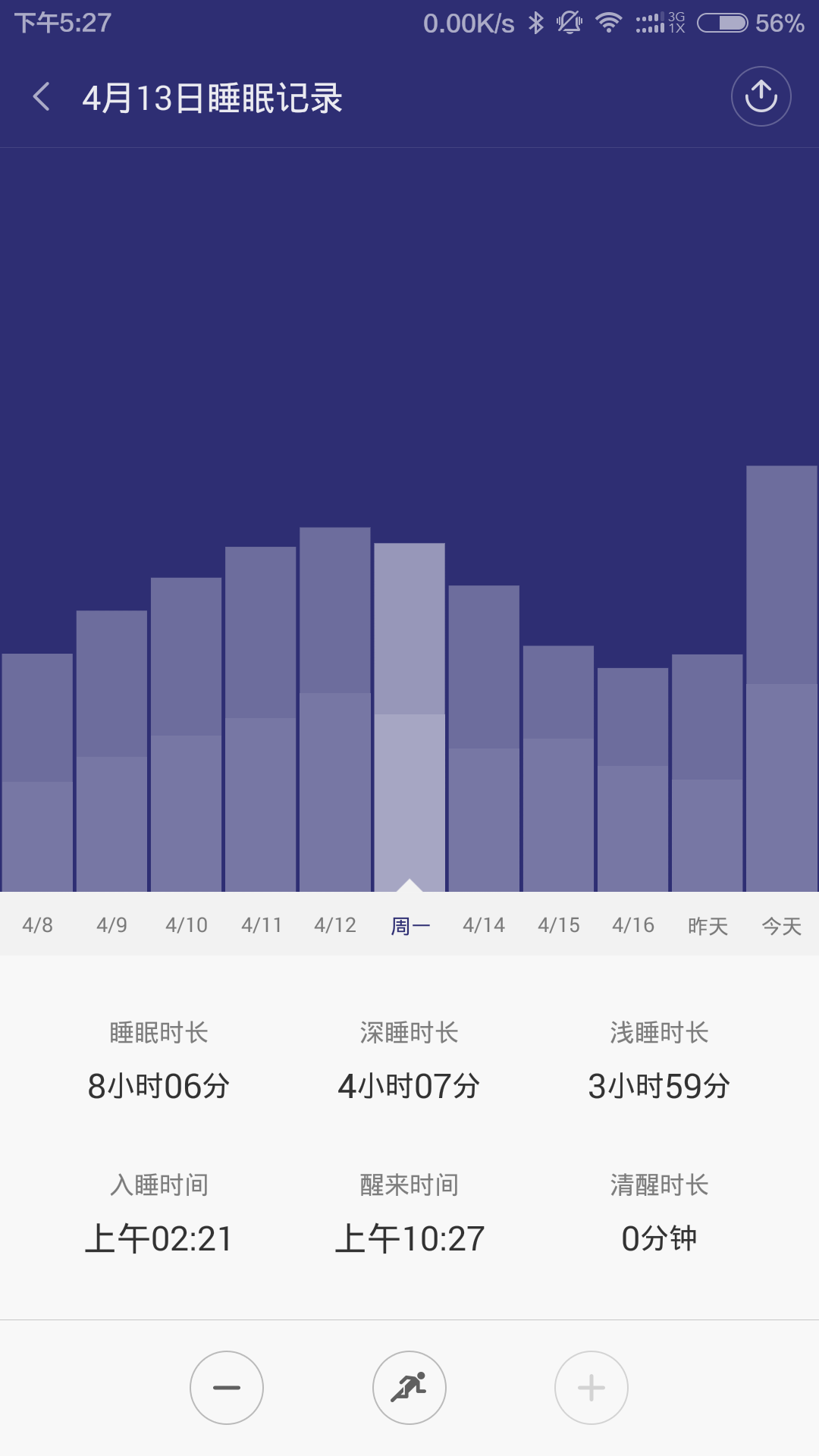
用小米手环的官方应用可以在连接小米手环后显示睡眠和运动情况的统计,并且以柱状图显示:

但是小米手环没有公开的API,分享功能也只能分享某一天的数据,所以想把小米手环的数据导出来分(装)析(逼)。
刚开始准备用一个小安卓应用读取小米手环的sqlite数据库然后把所需的数据传到服务器上存起来,但是自己没搞过安卓开发,做安卓的同学也表示并不是那么简单,所以换了种很low的方法…… 手动把数据库从手机复制到电脑上,然后传到服务器 Orz
小米手环应用的主要数据在 /data/data/com.xiaomi.hm.health/databases/origin_db 的 data_data 表中,其中 summary 字段就是一天的统计,其中的值类似这样:
{
"slp": {
"lt": 331,
"st": 1427737320,
"wk": 9,
"dp": 146,
"ed": 1427766480
},
"v": 5,
"goal": 8000,
"stp": {
"rn": 3,
"cal": 215,
"runDist": 426,
"wk": 84,
"ttl": 6241,
"runCal": 19,
"dis": 4474
}
}
因为 summary 字段的值已经是 json 格式的了,所以用PHP处理很方便:
<?php
date_default_timezone_set("Asia/Shanghai"); //设定时区
$db = new PDO("sqlite:mi.sqlite") or die("connect error");
$sql = "SELECT `date`, `summary` FROM `date_data`";
$res = $db->query($sql);
function trans_time($time)
{
$hours = round($time / 60, 2); //分钟转换成小时
return $hours;
}
foreach ($res as $row) {
// $data = json_decode($row[1]);
// //睡眠统计
// $sleep_start = $data->slp->st; //睡眠开始时间
// $sleep_stop = $data->slp->ed; //睡眠结束时间
// $sleep_light = $data->slp->lt; //浅度睡眠时间
// $sleep_deep = $data->slp->dp; //深度睡眠时间
// $sleep_total_time = $sleep_start - $sleep_stop; //睡眠时长
// //运动统计
// $sport_total_step = $data->stp->ttl; //全天步数
// $sport_total_dist = $data->stp->dis; //全天里程
// $sport_run_dist = $data->stp->runDist; //跑步里程
// $sport_walk_time = $data->stp->wk; //行走时长
// $sport_run_time = $data->stp->rn; //跑步时长
// $total_cal = $data->stp->cal; //总卡路里消耗
// $run_cal = $data->stp->runCal; //跑步卡路里消耗
$detail = json_decode($row[1]);
$detail->date = $row[0]; //加入统计日期
// $detail->slp->st = date("h:i", $detail->slp->st);
// $detail->slp->ed = date("h:i", $detail->slp->ed);
$detail->slp->lt = trans_time($detail->slp->lt);
$detail->slp->dp = trans_time($detail->slp->dp);
$data[] = $detail;
}
$data = json_encode($data);
echo $data;
然后想找个现成的js库画图。先找到 Chart.js ,用法很简单,功能也很简单,但是怎么在Y轴上表示 10:23 、08:02 这种时间格式让我纠结了很久。
最后又找来找去找到百度的 ECharts,看demo感觉很不错,能展现和自定义的信息也比 Chart.js 多多了。
用ECharts花了张图,顺便温习了下 Jquery(再不写写就要忘光了……):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My weekly life</title>
<style type="text/css">
p{font-family: "Consolas"; text-align: center;}
</style>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="mainSleep" style="height:400px"></div>
<div id="mainSport" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
var date = new Array(); //日期
var total = new Array(); //总睡眠时间
var dp = new Array(); //深度睡眠时间
var ttl = new Array(); //全天步数
var dis = new Array(); //全天里程
var wk = new Array(); //行走时长
var rn = new Array(); //跑步时长
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('mainSleep'));
var myChart2 = ec.init(document.getElementById('mainSport'));
myChart.showLoading({
text: '少女祈祷中…',
effect : 'bubble',
textStyle : {
fontSize : 20
}
});
myChart2.showLoading({
text: '少年装逼中…',
effect : 'whirling',
textStyle : {
fontSize : 20
}
});
var option = {
title : {
text: '最近一周睡眠情况',
subtext: '我要睡懒觉……'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['总睡眠时间','深度睡眠时间']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : date
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 小时'
}
}
],
series : [
{
name:'总睡眠时间',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data : total,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'深度睡眠时间',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
data : dp,
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
var option2 = {
title : {
text: '最近一周运动情况',
subtext: '宅宅宅……'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['全天步数','全天里程','行走时长','跑步时长']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : date
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'全天步数',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data : ttl,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'全天里程',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
data : dis,
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
},
{
name:'行走时长',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
data : wk,
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
},
{
name:'跑步时长',
type:'line',
smooth: true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
data : rn,
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
$.ajax({url: "mi.php", dataType: "json", success: function(data) {
$.each(data, function(index, item) {
var len = data.length;
if (index >= len - 7) {
date.push(item.date);
total.push(Math.round((item.slp.lt + item.slp.dp)*100)/100);
dp.push(item.slp.dp);
ttl.push(item.stp.ttl);
dis.push(item.stp.dis);
wk.push(item.stp.wk);
rn.push(item.stp.rn);
};
});
myChart.hideLoading();
myChart2.hideLoading();
myChart.setOption(option);
myChart2.setOption(option2);
},
error: function (errorMsg) {
alert(errorMsg);
}
});
}
);
</script>
<hr>
<p>Data supported by my XiaoMi Bracelet | Cool Statistical chart Generated by ECharts</p>
</body>
</html>
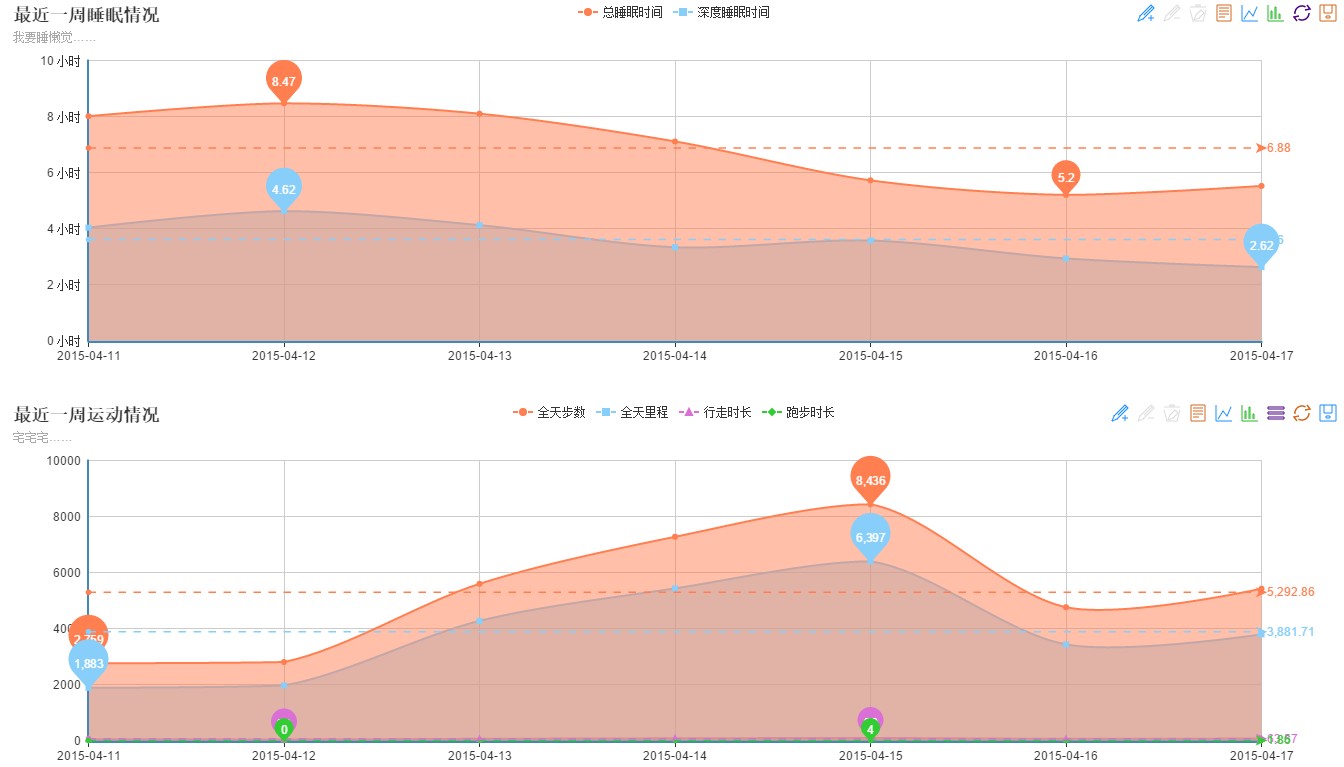
最终效果类似这样:

TODO :
- 解决Y轴使用
11:30这种时间的方法 - 自动上传手环数据
“读取小米手环的sqlite数据库然后把所需的数据传到服务器上存起来”,唔,因为每个应用的数据都是受保护的,所以只要你有root权限实现起来还是很简单的
然而那个搞安卓开发的家伙试了试并没有成功…
E姐写一个?
然而你的评论邮件从来都没有过用......
放心我不会,我连怎么申请root权限都不知道
然而IOS的怎么破?
砸了换安卓的
楼主知道data字段那串乱码是个啥么?
哪里有乱码... 你把所有的字符集都设置为uft8了没?
哦,你是从数据库看的,我是从一个mili_log.txt的日志文件看到的,类似这种
搞安卓开发的那个是你男票?
什么鬼,你这基佬没救了