看到一篇 Source Map 泄露前端源码的文章,刚好最近水了个篇相关的文章发在内网,就也贴出来分享下吧。
0x00 前言
对 Web 安全有些了解的小伙伴可能知道 XSS 是现在最容易出现的漏洞,而它也是我们日常工作中遇到的最多的漏洞。“上古时代”我们用原生 JavaScript 或者 jQuery 写页面时要是忘了过滤用户输入,或是用错了转义函数,就会出现恼人的 XSS。不过现在前端技术百花齐放,Vue、React、Angular 等前端框架都默认帮助开发者转义了有潜在危险的数据,只要按照规范编码,一般是不会有 XSS 问题的。
那么用了这些现代前端框架,我们是否就能高枕无忧了呢?其实不然,前端框架的错误配置有时会产生更严重的后果。下面以安全研究人员的角度分析一下曾经遇到过的例子。
0x01 例子
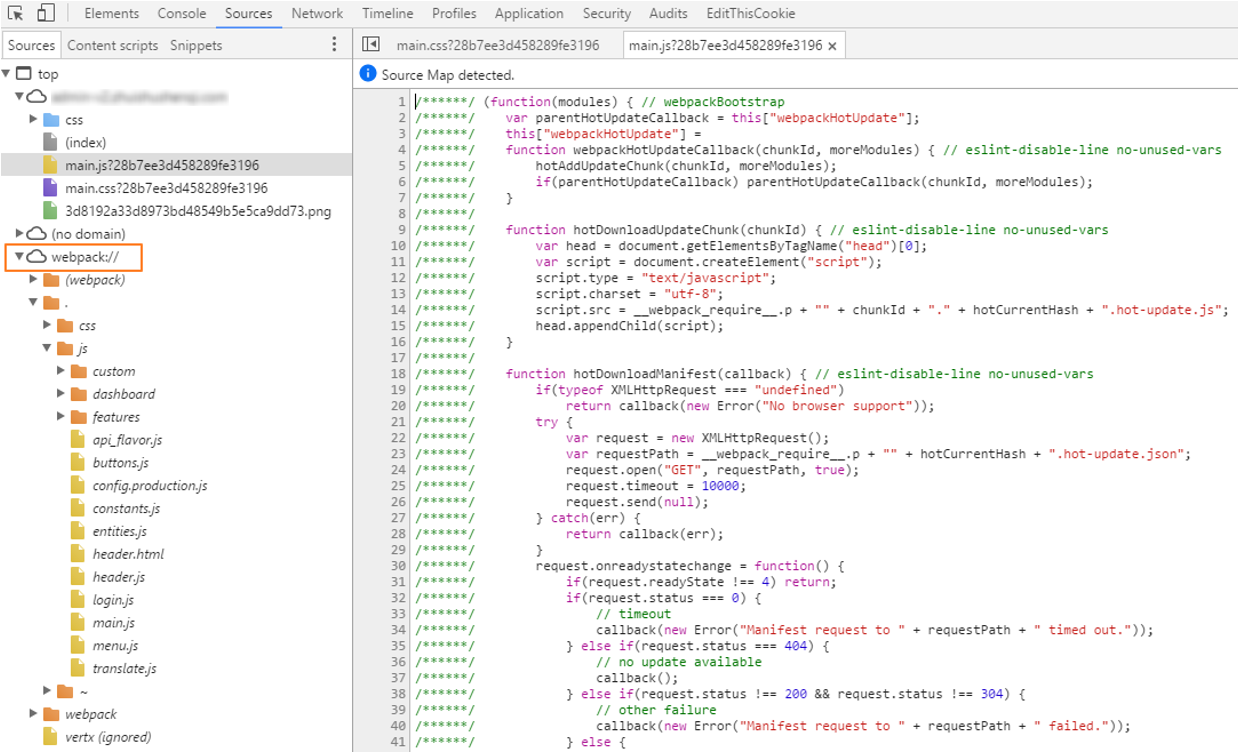
这是一个对管理后台进行安全测试的任务,没有测试账号,没有说明文档,就一个登陆按钮,调用了 OpenID 进行权限验证。初一看感觉无从下手,不过打开 Chrome 的 DevTools,在 Sources 里发现了有趣的东西 —— backend.js。

仔细查看后发现这个 JS 文件里包含了所有后台操作的 API,试了几个提示无权访问。不过这么多 API 或许有漏网之鱼?于是用正则提取出全部的 API 链接,写脚本遍历访问一遍,幸运的是有部分 API 没有权限校验。
最后对这些可以未授权访问的 API 进行分析,收获颇丰:
产品信息泄露:

返回数据 Content-type 为 text/html 导致的 XSS:

根据 API 构造参数发现 SQL 注入:

看到这里或许有人会问,这种 JS 文件导致的内部 API 泄露以前不用前端框架的时候也有吧?确实这种问题很早之前就出现过,但是不用前端框架的时候我们可以根据权限按需加载 JS 文件,现在的情况却是很多使用现代前端框架的网站经常一股脑地把所有 JS 都加载了,为什么呢?
0x02 打包
为了方便管理静态资源,优化前端工作流程,现代前端框架都会使用一些构建工具,如 Grunt、Gulp、Webpack 等。以 Webpack 为例,它是一个模块打包器。根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

使用这些构建工具就意味着不特别处理的话,JS 文件就会被全部打包在一起,如果没有删除 Source Map,用浏览器自带的开发者工具就能轻松看到:

一旦出现这种问题,只需全局搜索发送网络请求的函数,如 $http、get()、post()、request() 等,很快就可以找到内部的 API。

0x03 危害
综上所述,不当的打包配置和权限控制可能存在的危害有:
- 后台敏感功能、逻辑泄露
- API 权限控制不当造成信息泄露
- API 权限控制不当造成越权操作
- SQL 注入
- XSS 等
0x04 解决办法
- 线上环境删除 Source Map
- 前端工程打包时配置按需加载
- 对于既有用户界面又有后台管理界面的应用,不要做成一个
SPA - RESTful 接口权限验证,使用
JWT